Role
Design System "Fresco"
Design System
"Fresco"
The design team is working from a single style guide file with a very rudimentary history tracking. As the team is growing, this is causing conflicts when more than one person is working on the file
The design team is working from a single style guide file with a very rudimentary history tracking. As the team is growing, this is causing conflicts when more than one person is working on the file
There are no shared styles and components to work with, resulting in inconsistencies and bespoke design
There are no shared styles and components to work with, resulting in inconsistencies and bespoke design
The front-end team has no insight into the file so there’s no unified language, nor shared patterns, nor a decent hand-off process
The front-end team has no insight into the file so there’s no unified language, nor shared patterns, nor a decent hand-off process
Global design changes and improvements are an afterthought which results in inconsistencies and an incoherent product experience
Global design changes and improvements are an afterthought which results in inconsistencies and an incoherent product experience
Latest design updates and states of projects are hard to find, making it difficult for the team to be aware of what is worked on and what solutions and patterns are existing.
Latest design updates and states of projects are hard to find, making it difficult for the team to be aware of what is worked on and what solutions and patterns are existing.

I helped initiating a project to move everything to Abstract as our source of truth and start make use of proper versioning and shared libraries. Part of this process was suggesting a workflow including naming conventions, file structure and documentation.
I helped initiating a project to move everything to Abstract as our source of truth and start make use of proper versioning and shared libraries. Part of this process was suggesting a workflow including naming conventions, file structure and documentation.

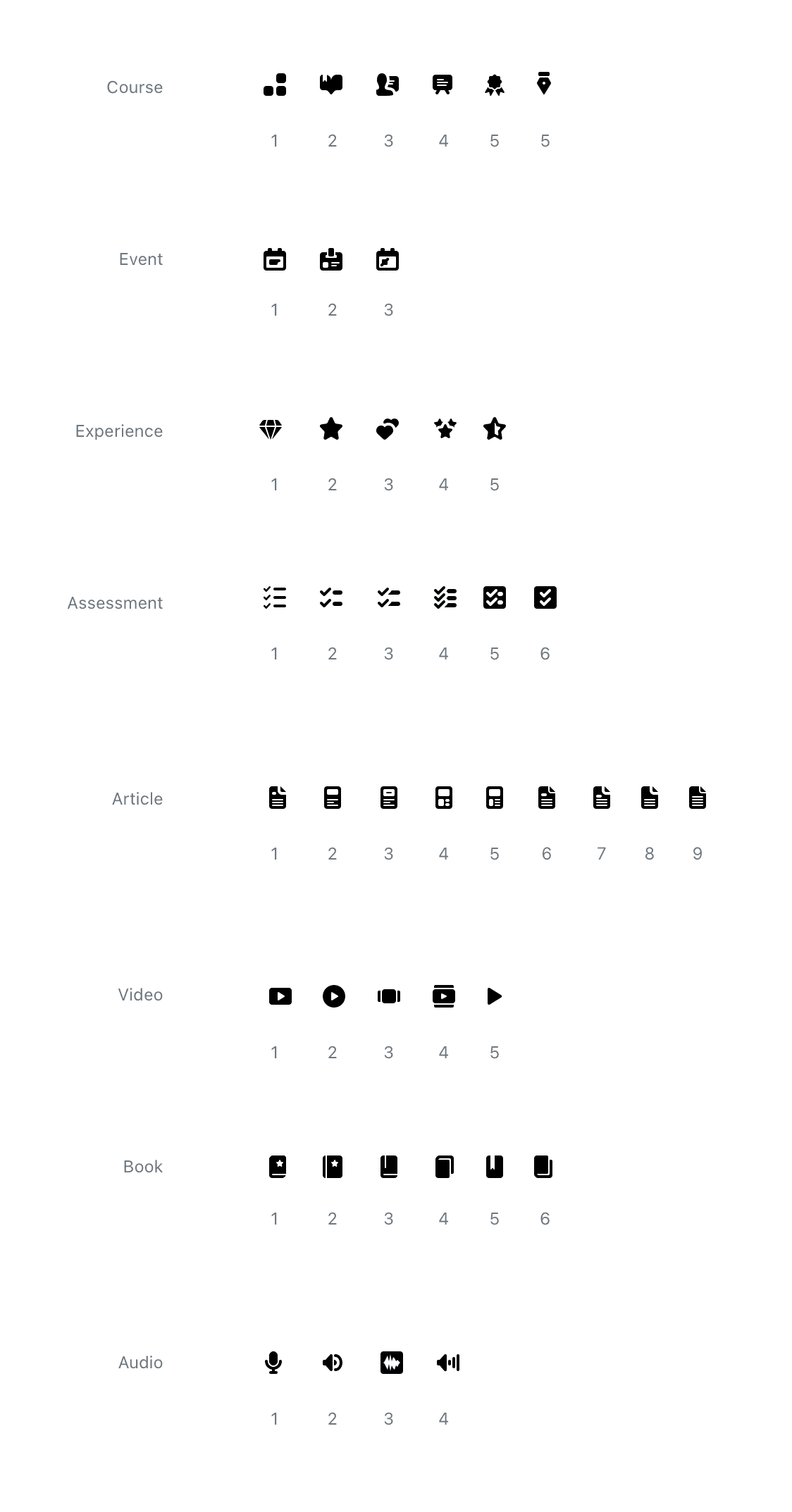
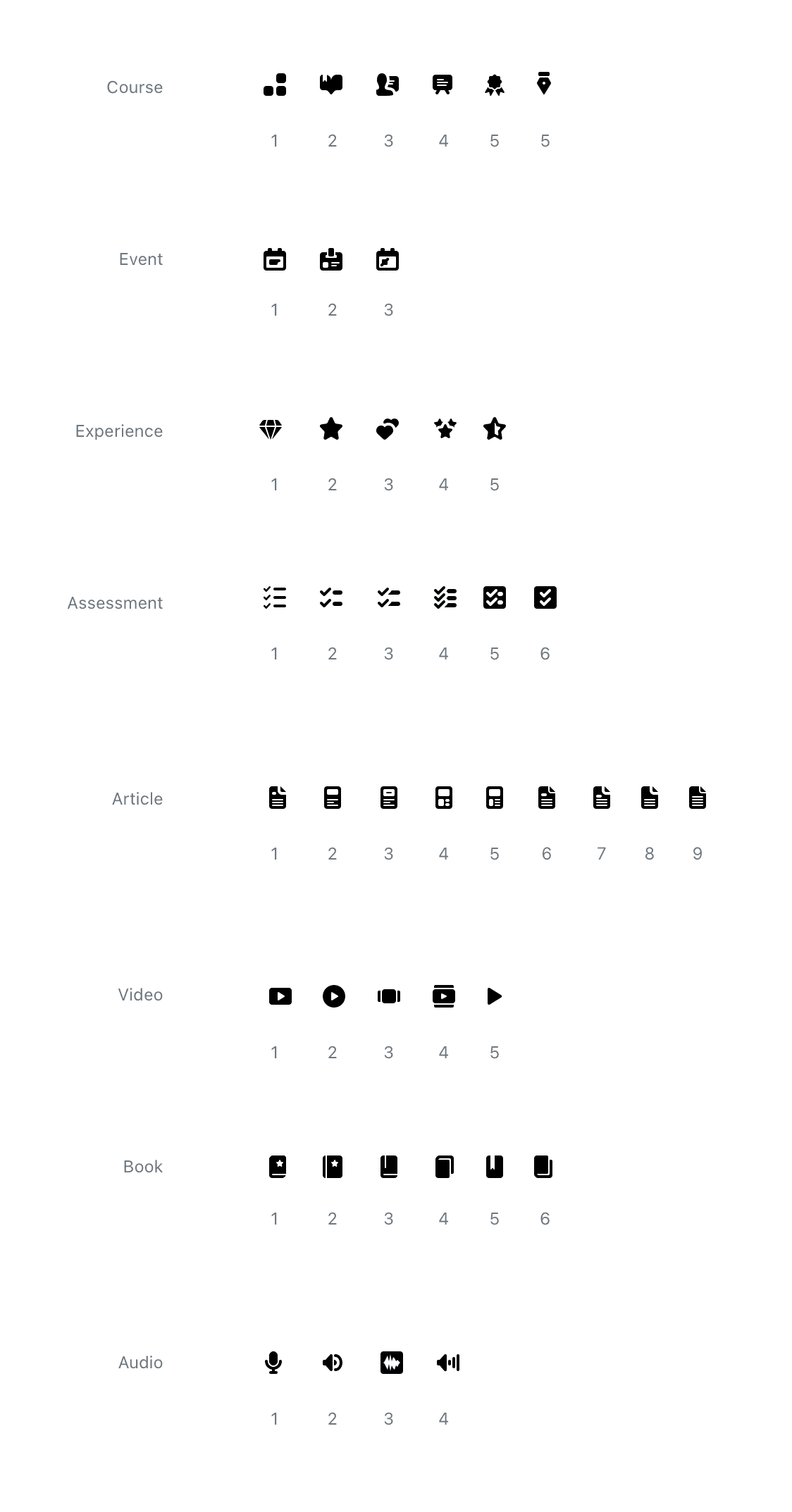
The icon library we used was severely fragmented in style, weight and file type. Using some svg’s and an icon font meant that this was not easy to maintain and had no consistency in style. During the process of turning our design into a system, I re-created all of the icons in svg and made them look consistent.
The icon library we used was severely fragmented in style, weight and file type. Using some svg’s and an icon font meant that this was not easy to maintain and had no consistency in style. During the process of turning our design into a system, I re-created all of the icons in svg and made them look consistent.








Solution Part II
Solution Part II
One year later the design team decided to move from Abstract and Sketch to Figma. This meant that all components needed to be recreated and improved to make use of Figma’s auto layout features. I was leading the migration effort and supported the team through their transition.
One year later the design team decided to move from Abstract and Sketch to Figma. This meant that all components needed to be recreated and improved to make use of Figma’s auto layout features. I was leading the migration effort and supported the team through their transition.




Together with the front-end team we created the beginnings of the design system in Storybook. This provided our front-end team with the necessary guidelines. I added documentation and collaborated on naming conventions.
Together with the front-end team we created the beginnings of the design system in Storybook. This provided our front-end team with the necessary guidelines. I added documentation and collaborated on naming conventions.
Fresco’s UI kit in Storybook
Fresco’s UI kit in Storybook
Fresco’s UI kit in Storybook


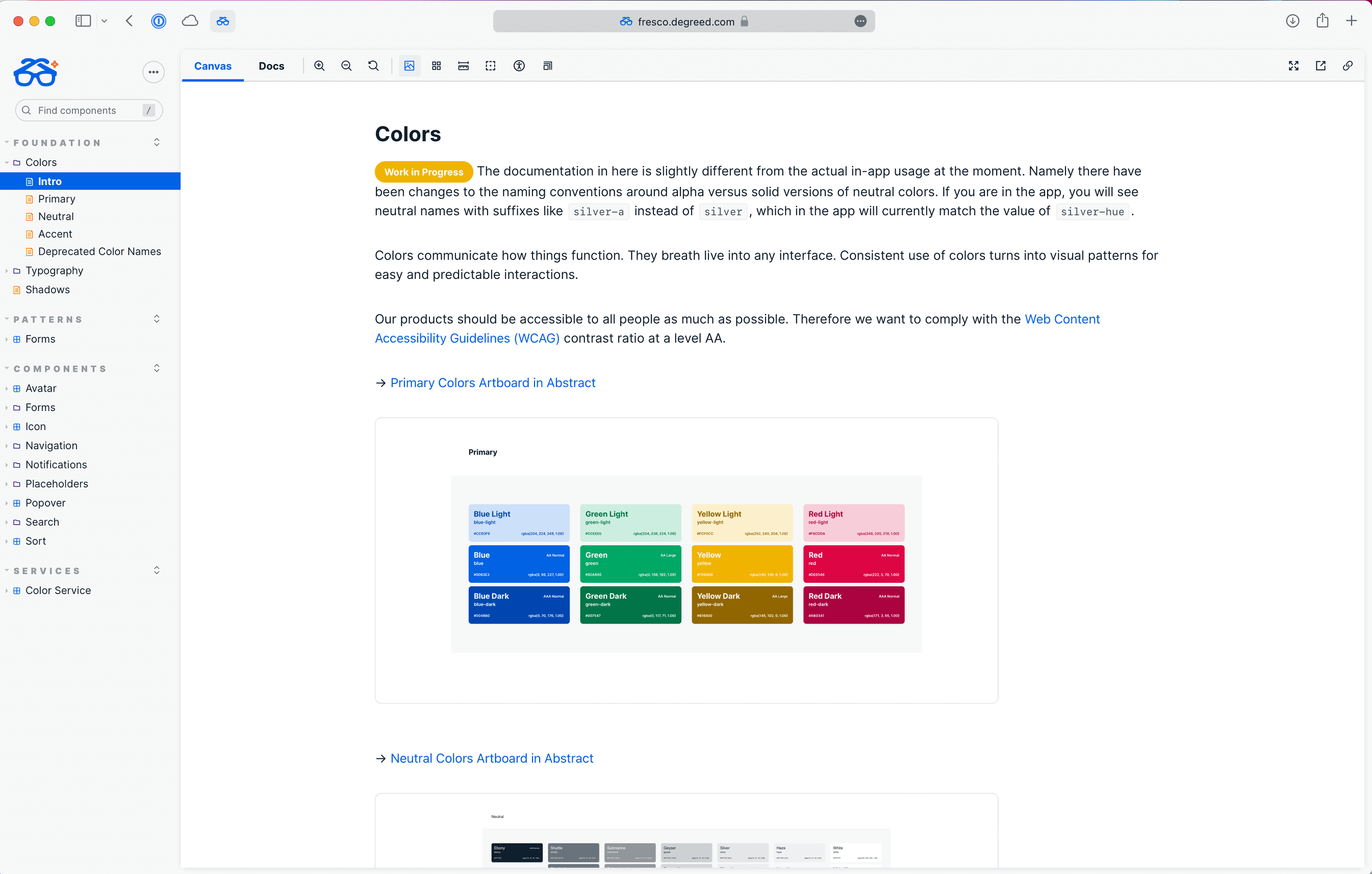
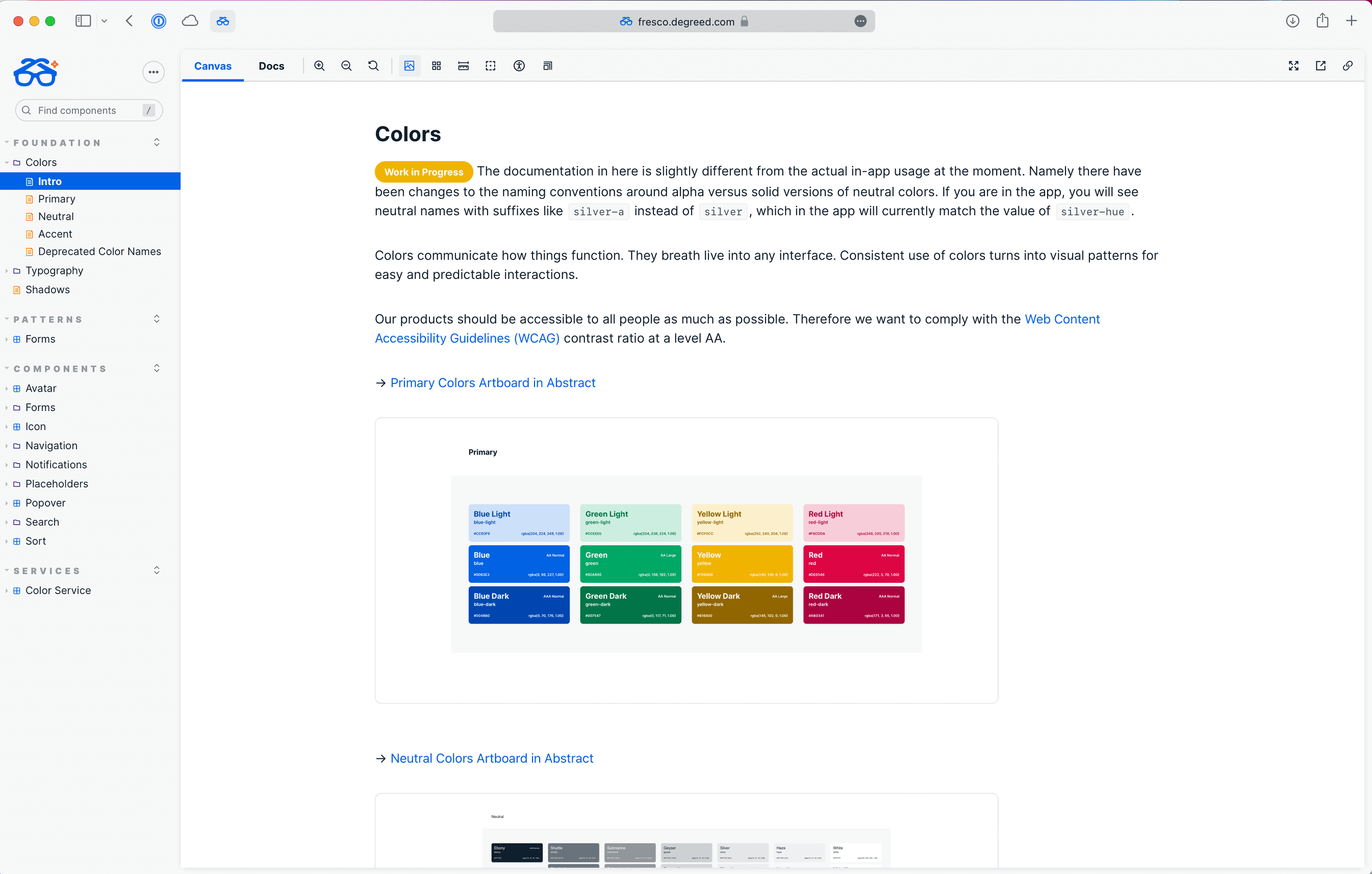
When Degreed went through a re-brand, we had to align our product colors. I took on the task of creating and expanding our color palettes. Making sure the colors are accessible.
When Degreed went through a re-brand, we had to align our product colors. I took on the task of creating and expanding our color palettes. Making sure the colors are accessible.
Newly defined primary and secondary palette
Newly defined palettes


Checking the palette in color blind modes for ideal sequencing
Checking the palette in color blind modes for ideal sequencing


Finally when I moved to a Design Manager role I kept staying involved, helped with updating components to the new Figma auto layout features, and consulted during a Material/Tailwind pilot.
Finally when I moved to a Design Manager role I kept staying involved, helped with updating components to the new Figma auto layout features, and consulted during a Material/Tailwind pilot.